איך למצוא את הצבע המושלם לניוזלטר שלכם
עיצוב ניוזלטר זו משימה כיפית אך עלולה להיות מפרכת, בעיקר במקרים בהם אתם מוצאים את עצמכם מתחבטים בדילמות עיצוביות כמו בחירת פונט או צבע לקמפיין.
קרה לכם שתוך כדי בניית הקמפיין נתקלתם בצבע שיכול להיות מושלם לכפתור הפעולה שלכם? קרה שראיתם כותרת בצבע שמשך את עיניכם ורציתם גם? ראיתם צבע שמתאים בול לעיצוב הניוזלטר שלכם ואין לכם מושג איך למצוא אותו ובטח שלא להטמיע אותו במערכת הדיוור שלכם?
מצאנו לכם פתרון
בין התוספים הרבים לדפדפן גוגל כרום מתחבא תוסף מעולה ונוח לתפעול למעצבי ניוזלטרים, שנקרא Eye dropper.
הרי לכם מדריך קצר להתקנת התוסף והשימוש בו:
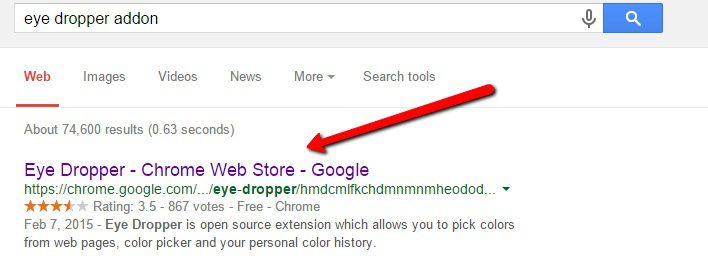
1. היכנסו לגוגל וכתבו בשורת החיפוש Eye dropper.

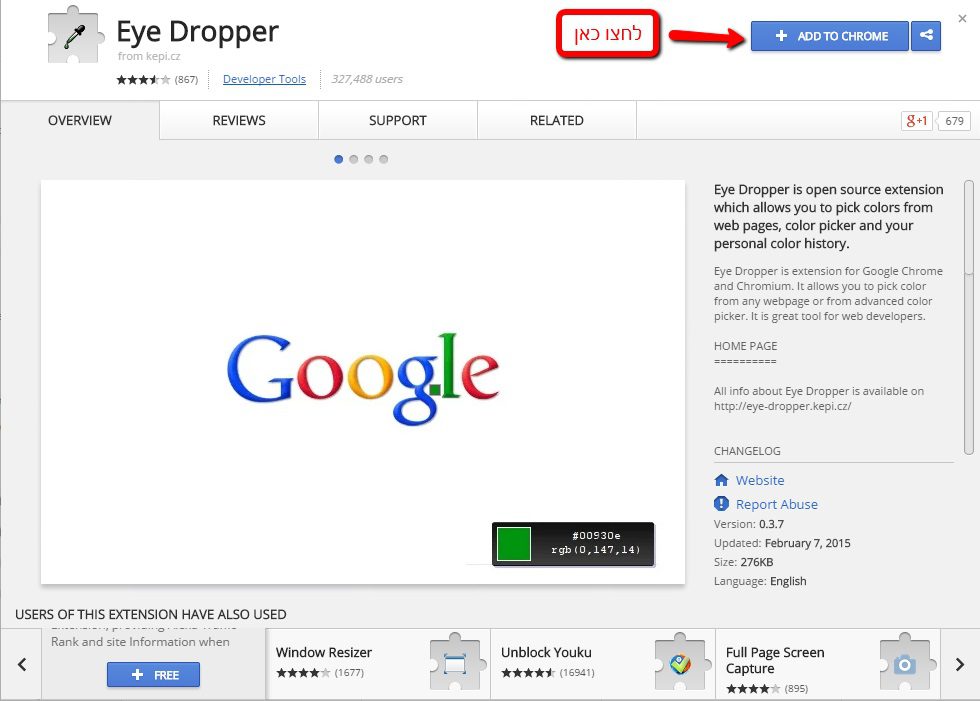
2. לחצו על התוצאה הראשונה בחיפוש > התקינו את התוסף.

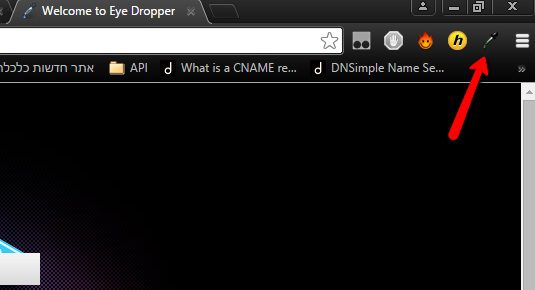
3. לאחר ההתקנה תוכלו לראותו בצד ימין/שמאל למעלה, תלוי בשפת הדפדפן שלכם.
4. לחיצה על האייקון תפתח חלון קטן ובו שתי אופציות:
• לחצו על pick color from web.

• בחרו את הצבע הרצוי על ידי לחיצה עליו.
• לאחר מכן חזרו לאייקון ולחצו על color picker.
כעת תראו את מספר הצבע והעתיקו אותו אל המיקום הרצוי אצלינו במערכת.
*** שימו לב: קיימים שני מקומות שונים בהם אתם מעתיקים את המספר, עם # ובלי #.
הטיפ נכתב על ידי אלמוג גלעד מצוות התמיכה של אקטיב טרייל
לטיפים מועילים נוספים כנסו לבלוג של אקטיב טרייל ותתעדכנו באופן שוטף.





