10 כפתורים שבאמת יניעו אתכם לפעולה
המציאות הדיגיטלית עמוסה מסרים, גירויים ופרסומות. המוח שלנו מצוי בתהליך מואץ של הסתגלות ובמקום להתמקד לעומק בטקסטים עברנו למצב של סריקה. אנחנו עוברים במהירות על נקודות המפתח ומחליטים על סמך הכותרת בלבד האם יש לנו את הזמן “לבזבז” על קריאת התוכן.
כאן בדיוק נכנסת חשיבותו של כפתור הנעה לפעולה בעיצוב עמודי נחיתה. אנחנו נרצה למקסם את הסיכויים שהגולש ייחשף למסרים הרלוונטיים ולכן ננסה לעודד אותו לפעולה הרצויה. למשל: רכישת מוצר, השארת פרטים וכו’. בשביל לייצר כפתור שבאמת יניע את הגולשים שלכם לפעולה נדרשת קצת יותר יצירתיות, עם דגש על נראות (פונט, מיקום, ריווח).
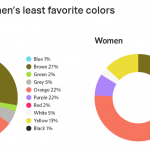
לדוגמא: לצבע הכפתור שתבחרו יש השפעה ישירה על כמות ההקלקות שתקבלו. מחקרים שבוצעו בעולם בנושא הפסיכולוגיה של הצבעים מצאו לא רק אילו צבעים נחשבים ליותר מושכים ואטרקטיביים, אלא גם איזה צבע מושך גברים ואיזה מושך נשים. הקהל שלכם הוא באופן בולט ממגדר מסוים? הזדמנות מצוינת להתאים לו את הצבעים הנכונים.
אז הנה 10 כפתורי הנעה לפעולה בשילוב משפטי הנעה לפעולה שאתם חייבים להכיר:
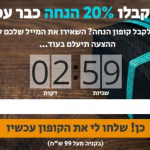
1. דחיפות
פסיכולוגית, אנחנו משחקים כאן על הפחד של הלקוח להפסיד הצעה אטרקטיבית שלא תחזור על ידי שימוש במילות מפתח חזקות וברורות. אם קיים אצל הגולש צורך למוצר שלכם ואתם מציעים לו הנחה או הטבה לזמן מוגבל, יעלה הסיכוי שהוא יקליק על הכפתור שלכם.
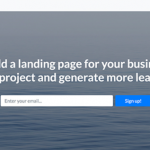
2. מרחב
זוכרים את עומס המידע? העניקו לגולש תחושה של מרחב. תנו אוויר לכפתור שלכם ואל תצמידו אליו כמות של טקסט או מידע. אנחנו רוצים שהעין של הגולש תלך אל הכפתור בקלות ושהוא יוכל לקרוא את הטקסט ללא הסחות דעת.
3. חינם וניתן לביטול בכל עת ,אחד החששות הגדולים ביותר שלנו לפני התחייבות הוא שנמשיך להיות מחויבים במידה ונשכח לבטל את הרישום. השילוב של תקופת ניסיון חינם + אפשרות לביטול בכל עת הוא שילוב מנצח שקשה לסרב לו.
4. הפוך על הפוך
בינינו, אם הייתם רואים קריאה לפעולה מהסוג הזה, כמה קשה היה לכם לסרב ולא ללחוץ? פסיכולוגיה הפוכה היא כלי נהדר כדי לסקרן את הגולשים שלכם.
5. בואו נמשיך
במבט ראשון אפשר לפספס את הפשטות המופלאה של הכפתור הזה. קודם כל, הוא נותן תחושה של משחק מהנה ולא של טופס הרשמה ודבר שני הוא מציג את פעולת ההמשך כחלק מתהליך שהגולש כבר נמצא בתוכו.
6. החזון שלנו
רוצים לסקרן באמת את הלקוחות שלכם? תנו להם מידע מעניין על החברה עוד לפני שאתם מעודדים אותם לבצע פעולה נוספת. במקרה כזה תצליחו להניע אותם לפעולה מבלי שהשתמשתם בפועל בכפתור שמניע לפעולה.
7. פשוט, בולט, ידידותי
אין דרך טובה יותר ללכוד את תשומת לב הגולש יותר מאשר עיצוב מינימליסטי עם קריאה מודגשת לפעולה. ככל שצבע הכפתור יהיה בולט יותר ביחס לרקע, כך תגדילו את הסיכויים שהלקוח יקליק על המודעה.
8. תתפרעו, תצחיקו
תנו לעצמכם את החופש להפליג למחוזות קצת פחות בנאליים ומוכרים. יש לכם רעיון מתוחכם שיכול לגרום ללקוחות שלכם לחייך? לכו על זה בלי לחשוב פעמיים.
9. למידע נוסף
הצלחתם לסקרן את הלקוח? ברגע שתסמנו וי על השלב הראשון – עיצוב שקשה להתעלם ממנו יחד עם עובדה שקשה להתווכח איתה, הגולשים שלכם ירצו לשמוע עוד.
10. בואו לגלות
כפתורים עם רמיזות עדינות יכולים לעבוד הרבה יותר טוב מ”לרכישה” או “קנו עכשיו” הפופולריים וה”בוטים” שהגולש כבר שבע מהם. תנו לו לגלות את המוצר שלכם בעצמו ולרוב התוצאות לא יאכזבו.
לסיכום, כפתורי הנעה לפעולה יקבעו במידה רבה את כמות ההקלקות ואת אחוזי ההמרה שיהיו לכם מדפי הנחיתה והאתרים שלכם. הקפידו לבחון, לנסות ולהעז. עיצוב מוקפד יחד עם תוכן איכותי וערך מוסף לרוב יעשו את העבודה.