איך לבנות דף נחיתה
למדו איך לעצב עמוד נחיתה ולבנות אותו דרך מערכת לדפי נחיתה
 לקריאה נוספת...
לקריאה נוספת...
עמוד נחיתה מתאים למחשבים, טאבלטים וטלפונים ניידים והוא יכול לכלול סרטונים, תמונות, טקסטים וכמובן טופס הרשמה.
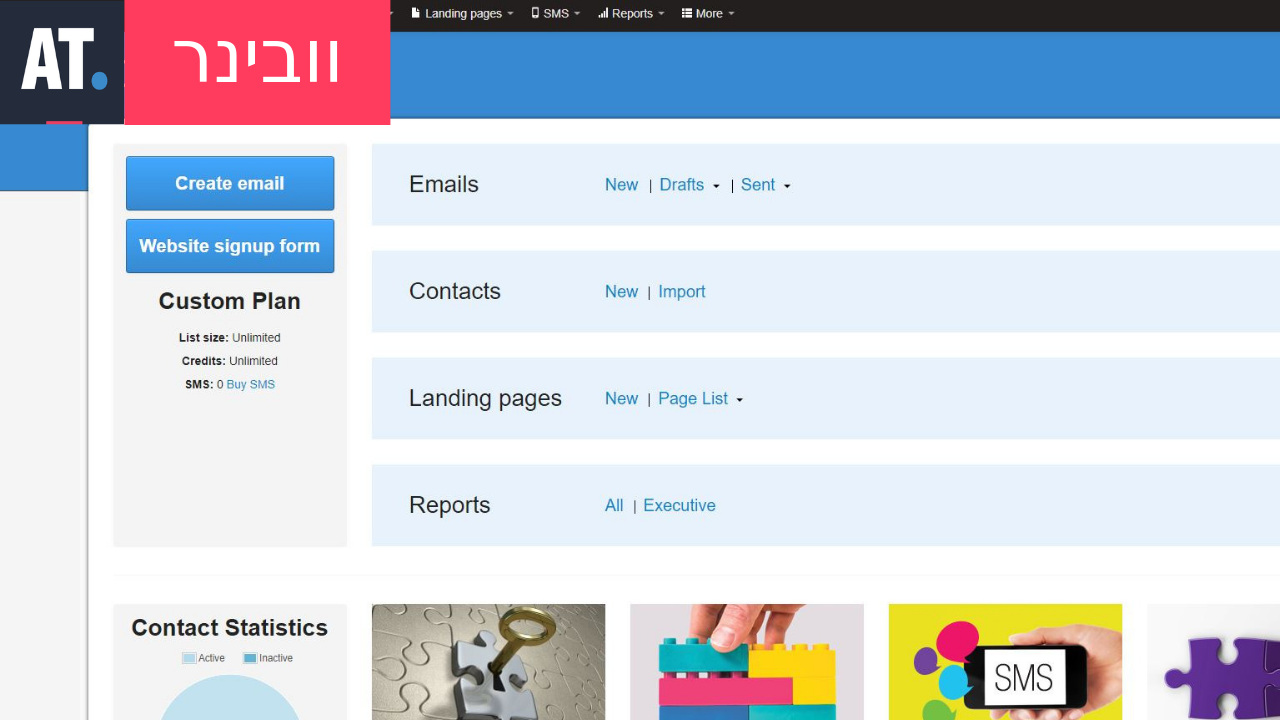
בלשונית הניווט העליונה, תחת קטגוריית “דפי נחיתה” נבחר ב”דף חדש”.
אצלנו באקטיב טרייל תוכלו לבחור מבין מגוון תבניות מוכנות ומעוצבות ולשנות אותן לפי הצרכים שלכם.
בסרטון הזה נדגים על יצירת דף חדש מאפס. לכן נבחר ב”תבנית ריקה”.
דפי הנחיתה מורכבים משלושה חלקים’ כאשר לכל חלק בעמוד ניתן להגדיר רקע משלו להטמיע בו כמה בלוקים שרוצים.
קודם כל אשנה את צבע הרקע של החלק הראשון לשחור.
נייבא את תיבת הבלוקים מצד שמאל ונגרור את הבלוק “טקסט ותמונה” לחלק העליון.
בחלק של התמונה בבלוק נקליק על “העלאת תמונה” ונבחר תמונה מהמחשב שלנו.
התמונה שהעלינו נשמרת אוטומטית בגלריה האישית שלנו באקטיב טרייל וכך נוכל להעלות את אותה התמונה בפעם הבאה ישר מתוך גלרייה התמונות.
כמו כן ניתן להטמיע תמונות מלינק או לרכוש תמונות ממאגר התמונות שלנו.
ראשית נקליד את הטקסט שלנו, ונבחר גודל וצבע פונט. ניתן לשנות את סדר ההופעה של הבלוקים ע”י לחיצה על כפתור “הפוך עמודות”.
החלק העליון כמעט מוכן; נשנה את הרקע של החלק העליון בעמוד לשחור ונקטין אותו לגודל הרצוי. וזה הכל, סיימנו עם ראש העמוד, בואו נתרכז באמצע.
נתחיל בכותרת טקסט גדולה. נגרור בלוק טקסט מתיבת הבלוקים בצד שמאל לחלק השני בעמוד. נערוך את הטקסט בתיבה ונעצב ע”פ הצרכים שלנו.
כדי להוסיף טקסט ותמונה אחד לצד השני נשתמש בבלוק “טקסט ותמונה”. נגרור את הבלוק מתיבת הבלוקים בצד שמאל ונמקם אותו במקום שנרצה בדף.
נערוך את הטקסט בבלוק ונעצב בהתאם. נעלה תמונה מהמחשב ונקבע את הגודל שלה בבלוק. ניתן גם להעזר בעורך התמונות לעריכה מתקדמת יותר.
במידה ואין לכם תמונה מתאימה, ניתן לרכוש תמונה מתוך מאגר התמונות שלנו בשיתוף עם Big Stock Photo עם יותר מ-16 מיליון תמונות לבחירתכם.
בכל שלב בתהליך ניתן לשמור את מה שעשינו עד עכשיו ולחזור לעצב בהמשך. העיצוב ישמר כדף ברשימה הדפים שלנו באתר.
אנו ממליצים לשלב קריאות לפעולה לאורך כל עמוד הנחיתה כך שללקוח תהיה אפשרות ליצור אתכם קשר בכל רגע נתון. לשם כך נשתמש כעת בבלוק ה”כפתור”.
נשנה את הטקסט בתוך הכפתור, ונעצב את הטקסט בהתאם. בעיצוב הכפתור נוכל לשלוט על הצבע. ניתן גם לעצב את גודל הכפתור ואת צורתו ע”י שימוש בכפתורי העיצוב. ניישר את הכפתור לצד ימין.
לסיום נלחץ על כפתור הקישור ונדביק את הלינק לאתר שלנו או לכל מקום אחר שנרצה.
במידה ונרצה לעשות שימוש חוזר בבלוק, כמו בבלוק הזה לדוגמא, נשמור אותו במועדפים. פעולה זו תאפשר לנו להשתמש בעיצוב ובטקסט שכבר בנינו לדפים נוספים בעתיד ע”י גרירתו אל הדף ישירות ממגירת המועדפים שלנו.
למחיקת בלוק מתוך הדף נלחץ על מחק בפינה הימנית של הבלוק. להפרדה ויזאולית נוחה ניתן להשתמש בקו מפריד בין כדי לרווח בין חלקי הדף השונים. שימו לב שניתן לשנות את סדר הבלוקים בעמוד ע”י גרירת הבלוק באמצעות לחיצה וגרירה מהפינה השמאלית. כמו כן ניתן לייבא תמונה אחת או יותר בעזרת בלוק ה”תמונה”.
בכל שלב בתהליך ניתן לפתוח חלון תצוגה מקדימה כדי לראות איך העיצוב נראה עד עכשיו. בחלון התצוגה המקדימה נוכל לראות איך העיצוב נראה על מסכי מחשב וטלפונים ניידים. נייבא בלוק טקסט נוסף שישמש ככותרת לחלק הבא. נעצב את הטקסט שלנו בהתאם. נגרור את בלוק התמונה ונבחר תמונה. בכל בלוק ניתן להציג עד 4 תמונות. טקסטים וכותרות ניתן למרכז או להזיז לצדדים ע”י הכפתורים הללו, כמו גם אפשרות לסימון כיוון התווים.
בדומה ולבלוק התמונה גם בכל בלוק טקסט ניתן להציג עד 4 טורים. במידה ויש צורך בעוד בלוק מאותה קטגוריה כמובן ניתן לגרור עוד בלוק.
כל בלוק ניתן לשכפול ע” לחיצה על הכפתור בפינה הימנית. כמו גם להסרה במידת הצורך.
ועכשיו הגענו לחלק הכי חשוב בדף! בנינו עמוד נחיתה יפהפה, אבל מה המטרה של העמוד? המטרה כמובן שהלקוח ישלח לנו את הפרטים שלו.
הפרטים של הלקוח ישמרו לנו בקבוצה במאגר הלקוחות שלנו וכך בעתיד נוכל לשלוח לקבוצת הלקוחות עדכונים או מבצעים מהעסק.
ראשית נייבא את בלוק “טופס אופקי”. נשנה את שם הכותרת בטופס. ועכשיו נלחץ על “עריכת שדות”. כאן נוכל להגדיר מהם הפרטים שנרצה שהלקוח ישאיר לנו. למשל נוסיף מתוך רשימת השדות את השדה “סלולרי”.
ניתן לבחור גם פרטי כתובת, ימי הולדת, או שדות נוספים לבחירתנו ובהתאם לצרכים שלנו. נוכל לערוך את סדר השדות בטופס והאם השדה יהיה שדה חובה למילוי. נלחץ על שמור לסיום.
כמו שאמרנו, פרטי הלקוח ישמרו במאגר הלקוחות שלנו, אך אם נרצה נוכל גם לקבל את הפרטים שהלקוח השאיר לכתובת אי-מייל שנבחר. נלחץ על “הגדרות טופס” ונמלא את כתובת המייל אליה נרצה שפרטי הלקוח ישלחו.
מומלץ להעביר את הלקוח לדף תודה לאחר מילוי הטופס. להגדרת דף התודה נסמן וי.
בעיצוב הטופס נוחלק לשלוט על הגדרות נוספות הנוגעות לעיצוב ולעימוד של הטופס, ובהגדרות הבלוק להגדיר תמונה או צבע רקע, ואת הריווח למטה ולמעלה..
לפרטים והגדרות נוספות בטופס צפו בסרטון “בלוק טופס” בערוץ היו-טיוב שלנו. ניתן לעצב את הטופס בכל מיני דרכים. אני רוצה להראות לכם דרך נוספת להציג טופס בעמוד בעזרת בלוק “טופס ותמונה”. נמחק את הטופס האופקי ונייבא את הבלוק “טופס ותמונה” מצד שמאל”. נשנה את הגדרות הטופס באותו אופן שהדגמתי קודם. ניתן להשתמש בתמונה כדי להטמיע סרטון וידאו מיו-טיוב או וימאו. פשוט נדביק לינק במקום המיועד בהגדרות התמונה. גם כאן נוכל לשלוט על גודל הוידאו בבלוק.
ניצור עוד חלק עם תמונה וטקסט. נערוך את הטקסט והתמונה בהתאם. נשכפל את הכפתור ונגרור אותו מטה. בחלק השלישי נשאיר פרטים ליצירת קשר. נוכל לקשר את האי מייל שלנו כלינק בתוך הטקסט. נשנה את צבע הרקע, ונקטין את החלק השלישי.
מזל טוב! סיימנו ליצור את הדף שלנו. זה הזמן ללחוץ על “הבא” לסיום התהליך.
ניתן שם לעמוד הנחיתה. מאחר והצבנו טופס הרשמה בעמוד שלנו, ניתן לעצב “עמוד תודה” יופנה הלקוח לאחר מילוי הטופס. כרגע נבחר בשימוש בתבנית קיימת. נבחר בדף הדיפולטיבי של אקטיב טרייל.
צפו בסרטון “עיצוב דף תודה” כדי ללמוד עוד על הנושא. נלחץ על הבא כדי לעבור לעמוד המאפיינים.
בעמוד המאפיינים נוכל לשנות את שם וכתובת העמוד, להטמיע מילים ל- SEO ולהטמיע קודי מעקב שונים.
לסיום ופרסום לחצו על “פרסם”.
סיימנו! ולכם יש עמוד נחיתה שרק מחכה ללקוחות.
כדי להגיע לעמוד דפי הנחיתה שלכם לחצו על רשימת הדפים תחת דפי נחיתה. בעמוד דפי הנחיתה נוכל לראות רשימה של כל דפי הנחיתה שלנו. בנוסף נוכל ליצור קמפיינים חדשים, לצפות בדו”חות, או להקפיא קמפיינים ישנים. כמו גם אופציות נוספות כמו שכפול, מחיקה ותצוגה מקדימה.
רוצים לדעת עוד? אתם מוזמנים לאתר אקטיב-טרייל ולעמוד היו-טיוב שלנו לסרטונים נוספים.
ואם בכל זאת נותרו שאלות: צוות התמיכה שלנו עומד לרשותכם במייל, בצ’אט ובטלפון.